In a saturated on-line world, offering a novel person expertise and a artistic design feel and appear are completely important for the success of your touchdown pages. However what are the required parts to attain this in 2022? That’s what we’ll discover on this article, so you possibly can improve and optimize your touchdown pages primarily based on data-driven selections and rising traits.
However earlier than we dive in, let’s begin from the start and perceive the aim of touchdown pages. Then we’ll transfer on to debate methods to create a good looking, high-converting touchdown web page.
What’s a Touchdown Web page?
A touchdown web page is a purpose-built net web page for the promotion of a selected product or marketing campaign. It’s the web page {that a} customer ‘lands on’ after clicking on a hyperlink in a advertising and marketing e mail, Google advert, native advert, social media advert or submit, or another promoting hyperlink.
Touchdown pages needs to be conversion-oriented with a selected purpose in thoughts. Whereas technically any net web page generally is a “touchdown web page,” if it’s not created as a campaign-specific web page serving a selected goal, it received’t be efficient at gaining conversions.
How is a touchdown web page completely different from a homepage?
A homepage is superb for showcasing your organization’s predominant message, mission, and possibly even some sales-oriented content material.
Nevertheless, to spice up conversion charges of web site guests, you want rather more than an everyday web site or homepage. You want touchdown pages.
Touchdown pages concentrate on a single purpose, and you may have a number of touchdown pages for various campaigns. A touchdown web page has one central Name to Motion (CTA), focusing the customer on the message and driving them to transform. However, homepages have various parts and a extra normal message. A homepage could have a number of hyperlinks to completely different components of the web site, not only one predominant CTA, so it will likely be a extra distracting and open-ended expertise.
A homepage is a long-term funding. It isn’t up to date or modified very often. Touchdown pages are used for targeted campaigns, so that they often have a shorter ‘shelf life.’ That’s why it’s greatest to make use of an internet touchdown web page editor with a number of templates to select from.
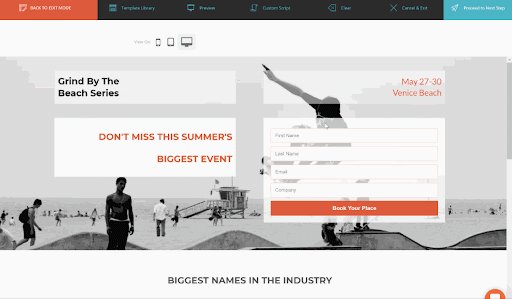
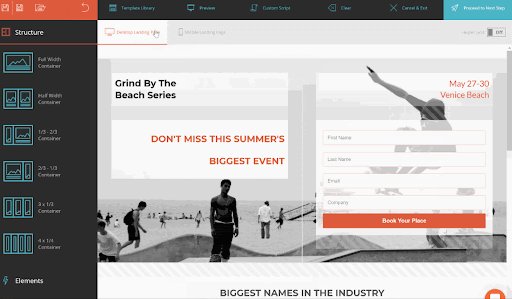
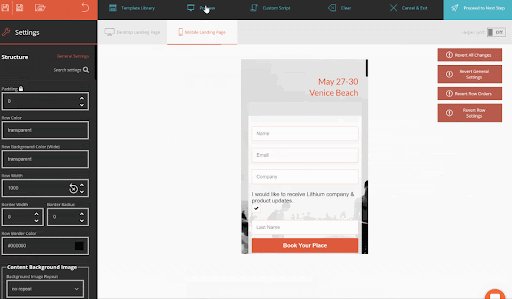
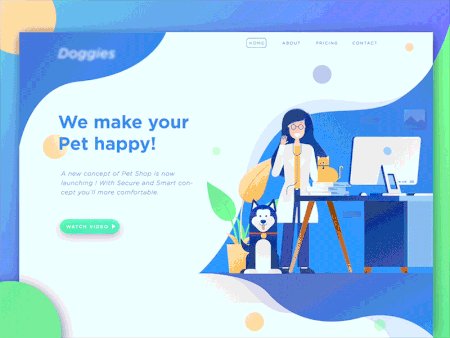
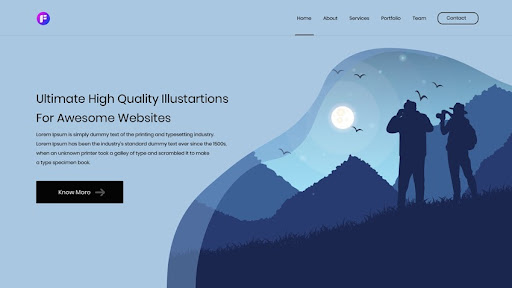
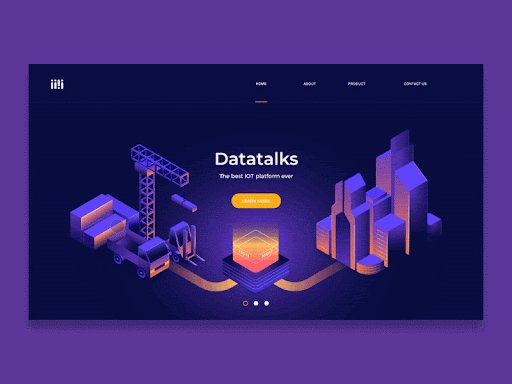
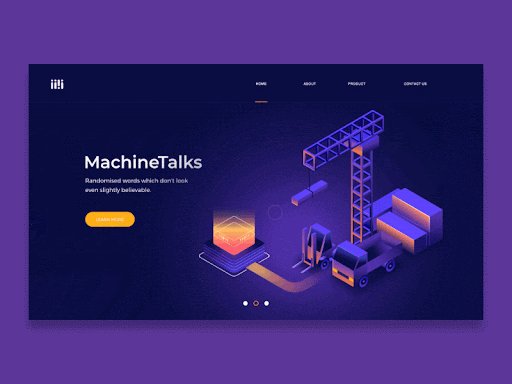
This makes it a lot simpler to craft high-converting touchdown pages shortly with out investing in design and coding each time. In Moosend’s editor, you possibly can create touchdown pages with many various designs. Right here’s an instance:

Touchdown Web page Tendencies in 2022: What to Anticipate
Like all advertising and marketing property, touchdown pages are topic to standard traits in visible design and person expertise. Listed below are among the upcoming traits in touchdown pages that may assist drive excessive conversions in 2022:
Micro animations add depth to web page design
Whereas brief animations should not new to net design, in 2022, we anticipate a progress on this development. Delicate GIFs and animations will carry your touchdown web page to life, offering a extra participating expertise for guests.

True to their identify, micro animations are small, however they’re very highly effective. Micro animations successfully spotlight key sections of a touchdown web page and draw the person’s consideration to the content material you need them to learn or an motion you need them to take.

Micro animations additionally provide a private and inventive contact to your touchdown web page, making it a bit completely different from the competitors. Take into consideration how objects transfer on a curve or wheel as a substitute of a flat aircraft. Use this as inspiration to animate micro-elements in your web page and create a novel person expertise.
Leverage illustrations as hero pictures
Increasingly, we’re seeing the development of illustrations changing photographic pictures on touchdown pages. In comparison with pictures, illustrated graphics are smaller in file dimension, so that they load faster on the touchdown web page, a big benefit.
Due to the brand new Core Net Vitals pointers by Google, net designers and builders are searching for options to hurry up web page load occasions and enhance the person expertise. Illustrations are one such choice.

As well as, well-crafted graphics have the facility to specific an thought behind a services or products in a extra enjoyable and concise method. A personalized, one-of-a-kind illustration is a good way to draw readers’ curiosity and creativeness.
In 2022, illustrated characters will proceed to be a well-liked theme for touchdown web page designs. Characters distinctive to your web site design and identification create a memorable model expertise.
One other method to make use of illustrated characters is positioning them as a part of the CTA (Name to Motion), making the conversion enjoyable with out being forceful. This helps improve conversions and strengthen your touchdown web page outcomes.
Differentiate your scrolling expertise
Within the quest to create distinctive person experiences, net designers are experimenting with different scrolling methods on touchdown pages.

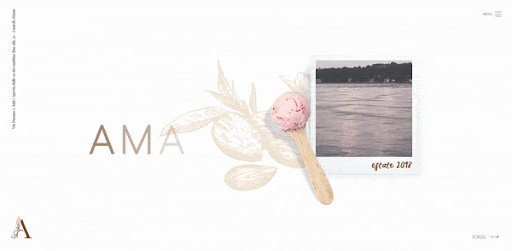
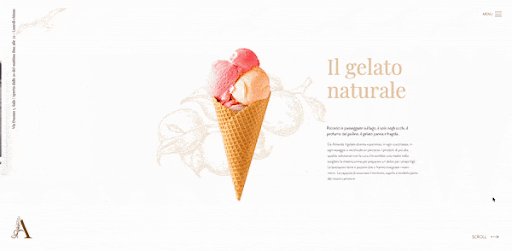
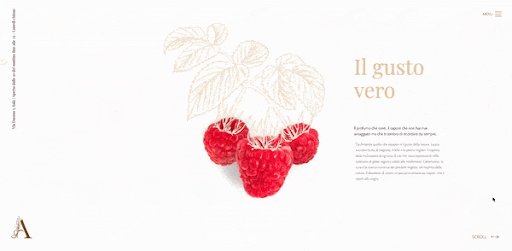
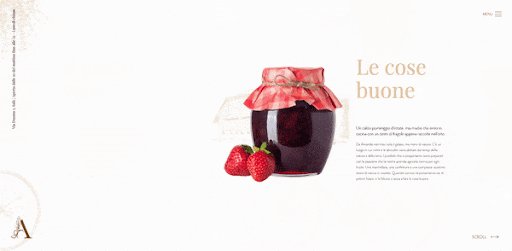
Vertical scrolling is the commonest, whereas horizontal scrolling is a disruptive UX design idea that catches customers’ consideration whereas remaining easy and purposeful. For instance, Gelateria Amande incorporates a horizontal scrolling carousel with high-quality product pictures, engaging drawings, and animated typography.

All through 2022, we count on to see extra touchdown web page designs that incorporate authentic and non-traditional approaches to scrolling.
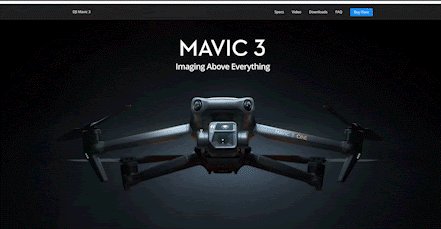
Distinctive scrolling leverages extra superior visible design and front-end growth skills to extend time on web page and person engagement. DJI’s net designers took it to the subsequent stage with a extremely interactive person expertise: customers scroll or click on by means of to view their new product strains.

Pique person curiosity with summary shapes
In 2020, geometric shapes have been a big web site design development, however in 2022, summary, authentic, or organic-inspired shapes will likely be all the trend. Contemplate, for instance, the varieties present in nature, equivalent to hills or the borders of a lake.
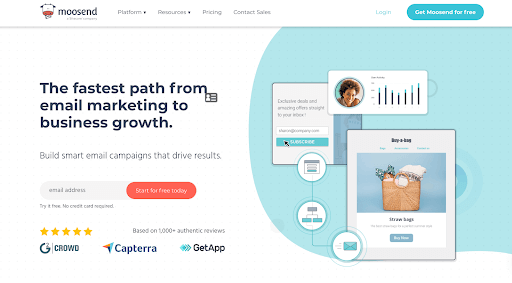
Manufacturers have begun adopting these sorts of bizarre shapes, including surprising visible pleasure to their touchdown pages. For instance, Moosend leverages this development with an natural form as a background to the principle hero shot.

Fluid varieties are a superb methodology to divide areas of an internet site with out utilizing sharp strains or angles.

Add movies to your touchdown pages
One of many prime net design traits for 2022 is video on touchdown pages. Video is likely one of the hottest gadgets for telling a model story or showcasing a services or products in a significant and memorable method.
Take, for instance, the Outbrain house web page. Earlier than potential prospects proceed scrolling down the web page, the video boosts buyer engagement by grabbing their consideration and serving to them perceive the model and product.

In the event you’re constructing a brand new touchdown web page in 2022, we suggest together with movies in any format that works in your viewers. For instance, a product, explainer, or testimonial video can have huge energy to influence potential prospects to take motion.
Be sure that to maintain touchdown web page movies brief and targeted, not more than 1 to 2 minutes, so that you get your message throughout with out dropping buyer curiosity. Host it on one other platform like YouTube or Vimeo after which embed it in your touchdown web page. This manner, you don’t threat rising your web page load pace, doubtlessly harming your search engine optimization metrics in the long term.
Voice search optimization & accessibility
At this time, folks don’t search on Google with easy key phrases. They’re extra more likely to ask a query in a conversational type. Equally, web site design can be trending to accommodate speech chatbots, digital assistants, and different voice instruments.
Whereas voice-activated interfaces aren’t but commonplace on most web sites, in 2022, we must always count on to see an increase within the variety of touchdown pages that provide voice search as a substitute for conventional textual content search.

There may be additionally the essential difficulty of accessibility. This 12 months and past, touchdown web page design will have to be accessible, offering a constructive person expertise, simple navigation, and compliance with net accessibility legal guidelines.
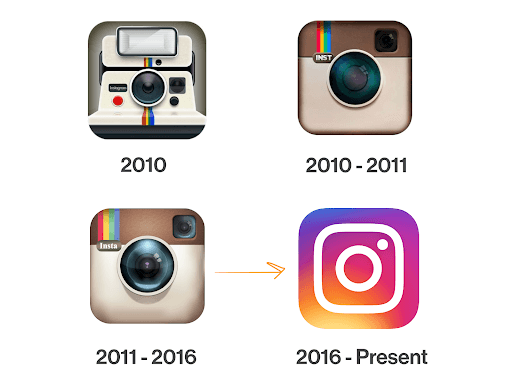
Implement gradient parts
In 2016, when Instagram relaunched, the brand new gradient brand drew a lot consideration. Though it was completely different from the dominant design types on the time, their determination to modernize gradients had a big influence on the way forward for design.

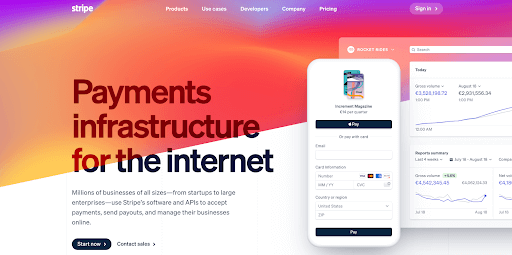
Gradients have gotten an increasing number of standard amongst net designers searching for new concepts and inspiration, and we count on to see gradients integrated into extra touchdown web page designs within the coming 12 months. Manufacturers like Stripe use gradients to pique visible curiosity and information guests by means of their web site.

Starting from delicate shade overlays to eye-catching backdrops, gradients can present depth to an illustration or add texture. Gradients have gotten extra frequent with bigger, stronger typography, however extra on this development beneath.
Supersized titles
The web is a really busy place, and potential prospects have much less time to spend on extra web sites. In consequence, touchdown pages are evolving to incorporate giant, daring headers and condensed messages to draw customers’ consideration and enhance conversions.
The bigger headings are regularly paired with a smaller sub-text copy to supply the person with extra context. To take it to the subsequent stage, create a type utilizing lead seize software program like Hubspot and information your potential prospects by means of your copy into the subsequent step of your advertising and marketing funnel.

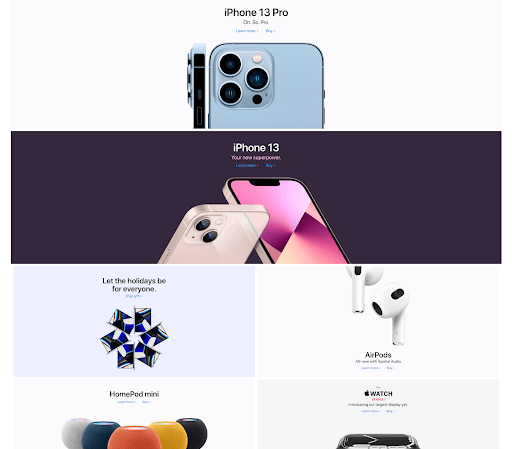
Trendy minimalism to extend engagement
Minimalism, also referred to as “flat design,” is just not a brand new development, however it’s timeless. Typically, flat design is built-in with unfavorable or white house. Apple is an instance of a model that has constructed its complete on-line presence round minimal parts and aesthetics.

You don’t must go all white to be minimalistic. In truth, in 2022, we’ll see experimentation with colourful minimalism on touchdown pages.
Colourful parts positioned in the correct method seize the person’s consideration whereas sustaining an ordered, clear look. This design might be very efficient mixed with a transparent, stable name to motion.
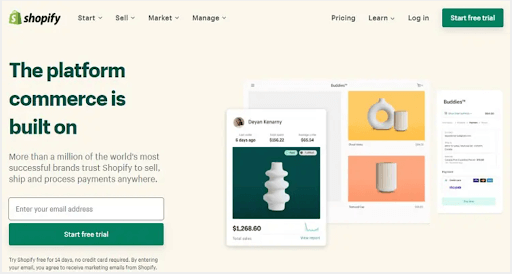
See beneath how Shopify does an awesome job with colourful minimalism. Their web site makes use of a brilliant but delicate background shade, clear fonts, and minimal design elements to create a glance that’s without delay attention-grabbing but simple on the attention.

Leverage shade in artistic methods
Α considerate use of shade to generate particular moods will likely be essential in 2022. Coloration psychology, or the examine of how shade impacts human conduct, has been round for hundreds of years. Entrepreneurs have lengthy been utilizing it to encourage potential prospects to take motion on their touchdown pages.
Whereas folks interpret colours otherwise, some colours are usually related to sure moods. Inexperienced, for instance, is commonly related to nature and pure merchandise, whereas pink is related to vigor and keenness.

In 2022, net designers will use varied colours on touchdown pages to specific the temper or emotion of their model or marketing campaign. In case you are seeking to improve your touchdown web page, make the most of this development and concentrate on the colours that create the correct temper.
Make Your 2022 Touchdown Pages Shine
Each enterprise or model needs to be utilizing touchdown pages of their digital campaigns. Touchdown pages are important for encouraging a selected motion and changing customers to prospects.
In 2022, a variety of touchdown web page design traits will aid you guarantee excessive conversion charges and elevated revenues. From micro animations to enjoyable illustrations, authentic scrolling strategies, and colourful minimalism, be sure that to brush up on the most recent standard design concepts – and, in fact, select an on-line builder to make your touchdown web page dream a actuality.