
We’d wish to inform you a few instrument that we (the Design group at Velocity) have not too long ago began experimenting with to create internet content material.
Truly, scratch that: we’re kid-needing-to-go-pee bursting to inform you about it.
As a result of though we’re solely simply getting began with Webflow, we already see huge potential in it.
In good time, we’re assured that Webflow will empower us as designers to do even higher, extra precisely-engineered work for our shoppers.
And that’s only for starters.
However earlier than we get to what we’re going to do with Webflow, let’s discuss what we’ve already executed with it…
Oh – and in case you’re questioning what the hell Webflow is…
What the hell Webflow is
Webflow is a “no-code” web site builder that allows you to take management of HTML5, CSS3, and JavaScript utilizing a very visible canvas.
From a Design POV, that signifies that we (as non-coders) can create an internet web page and both publish the code straight to the net or hand it over to our Dev group to combine right into a web site.
How we obtained began with it
As soon as upon a time – okay, about three months in the past – Dave, our Head Dev, got here throughout a video about Webflow and obtained excited.
(Full disclosure: he’s just about at all times excited, however he was barely extra excited than standard.)
Dave despatched us a hyperlink and informed us we must always look into Webflow: it’s a possible recreation changer.
We have been intrigued. We have been hungry. We had lunch. We got here again from lunch. And watched the video. And have been impressed.
So we determined we must always attempt Webflow out. And it simply so occurred that we had the excellent piece of labor to attempt it out on.
You see, we’d been doing a rebrand for our shopper Look, and as a part of that venture we wanted to create a model guideline doc.
Ordinarily, we’d have created this doc as a PDF. However the factor about PDFs (and no disrespect to any PDF followers on the market studying this) is that they’re not often our first alternative of format.
Why? Allow us to depend the methods: they’re clunky; they’re previous tech; they’re static; they’re not interactive; they’re unwieldy; there’s no model management…
In our estimation, all of it provides as much as a Fairly Diabolical Format. (Please: save your groans to the top.)
And, hey: we’re a digital company, aren’t we? We’re imagined to characterize the chopping fringe of digital content material. So shouldn’t we purpose to place these model tips on-line?
Sure. Sure, we must always.
If you happen to want any extra convincing, right here’s:
5 the reason why model tips work higher as an internet web page than a PDF
- Model management is less complicated to keep up with an internet web page
- An internet web page showcases your model to the world… (Which makes placing cool stuff similar to animation in it actually worthwhile.)
- Is extra shareable… It gained’t get misplaced in your inbox or paper tray.
- And extra interactive. (And, ergo, participating.)
- You may measure (and thereby enhance) an internet web page’s efficiency.
How we labored with it
Webflow has been billed as “design with out dev”. And to some extent, that’s true.
Take the model tips job: usually, as soon as the design was finalized, this is able to be put right into a Figma file and our Dev group must do a customized construct job to get it on-line.
Utilizing Webflow, Design put collectively a container template for the model tips – which they’ll have the ability to use once more in future, by the best way – all by themselves.
However this doesn’t imply that the devs aren’t concerned. No siree: they’re enjoying a fully important function right here.
In any case, as designers we’re working on the devs’ residence turf: CSS land – a hitherto mysterious place, shrouded in thick layers of code, the place names are completely different, the guidelines are completely different, and novices are liable to slide up.
Let’s clarify:
In Figma, you’re employed with ‘fastened’ or ‘absolute’ positioning of parts by default. This implies you possibly can drag parts round a web page and place them wherever you need – with out this inflicting structure adjustments to different parts.
In Webflow, in contrast, you’re utilizing the foundations of CSS by default. Which means that parts are positioned ‘comparatively’, stacking on prime of each other.
To interrupt out of this technique in Webflow, you’ll want to go in and alter a specific aspect’s place to ‘fastened/absolute’. To interrupt out of the ‘fastened/absolute’ system in Figma, you’ll want to arrange and use a system referred to as ‘auto structure’.
In different phrases, you’re working immediately with the net format slightly than working with a design instrument that will get translated (both by automation or through the dev group) into that format.
And in terms of how greatest to design inside the guidelines of the net, we’re studying – however our devs stay invaluable consultants.
What we made with it
Our designer Dean, who had (albeit restricted) expertise working with Webflow, put collectively a container template in a matter of days.

This container was then up to date by our designers, who imported new model parts (which had already been outlined and accepted) into the web page.
We’re actually pleased with the outcomes – and so are the Look group. (By the best way, we labored carefully on this with Look’s Director of Model Efficiency & Advertising and marketing, Nadine – who was an absolute pleasure to work with.)
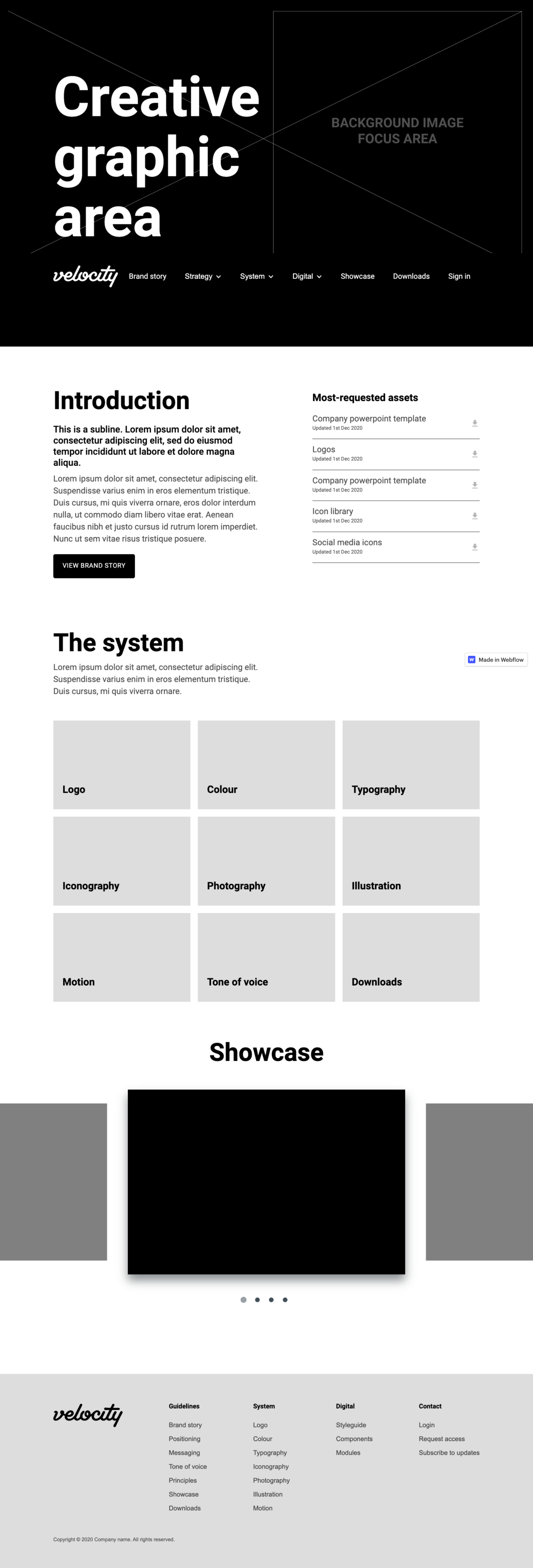
You may take a look at the model tips Dean and I created utilizing Webflow right here:
Some upsides of working with Webflow
- We are able to design, construct and publish utilizing one instrument
Which means that – not less than after we’re engaged on small scale initiatives with out the price range for a totally fledged internet utility – we are able to make a price saving by publishing on to the net as an alternative of handing forwards and backwards to our Dev group.
- It’s extra highly effective and versatile for prototyping than design software program
If you wish to embrace animation and interactive parts in a prototype, Webflow is the best way to go.
However extra importantly, what you see in Webflow is what you will note when the location is pushed stay.
Webflow has responsive design logic constructed into it, so you possibly can see precisely how the content material you’re designing goes to behave on internet and cellular – if, for instance, a headline goes to run over or snap awkwardly.
This could’t assist however productively inform our design selections. In any case, it stands to cause that the extra we perceive the medium of the net, the extra thought-about and applicable selections we are able to make when designing content material for it.
- It doubtlessly streamlines our processes
At the least, that’s, for contained items (like model tips).
As soon as we’ve constructed a template, redesigning that template with one other shopper’s branding ought to be fast and simple. It will save us (and our shoppers) money and time.
The way it impacts our entire company
We ought to be clear: we’re solely simply getting began with Webflow, and we’re not utilizing it frequently.
Below regular circumstances, when one in all our designers receives a short they gained’t be going into Webflow to create it.
They’ll proceed to make use of Figma (or one thing like Figma) – though as soon as their (let’s say) Figma wireframe has been accepted, they could probably go to Webflow to construct it.
Whereas Webflow helps get our designers right into a Dev mindset – serving to us perceive stuff like native positioning, structure construction and responsive design – it’s nonetheless a brand new and peculiar world for us that it’s going to take us a while (and some extra tutorials) to change into snug with.
And moreover, Webflow isn’t only a Design ‘factor’. Removed from it.
We wish the capabilities we now have as an company to be mirrored in no matter we construct with Webflow.
Due to this fact, each a part of our company wants to consider how they’ll work with Webflow.
For instance:
- Dev will want to ensure the top code is nice code. (In any case, there are proper and incorrect methods of doing issues in Webflow – simply as there are proper and incorrect methods to Dev.)
They’ll must examine that greatest practices are adhered to and the code is clear. They’ll additionally examine stuff like accessibility, code output bundle dimension, efficiency, search engine optimization, interplay optimization…
- Writers will have the ability to use Webflow to see how their copy seems in situ – on desk/laptop computer and cellular, maximized or minimized – and edit it accordingly. As with our designers, our writers will undoubtedly profit from understanding the medium they’re writing for as they write for it.
- Efficiency might want to examine all the things is smart from an search engine optimization and UX perspective. (With model tips, for instance, we have to make it simple for customers to seek out, obtain and use the branded parts.)
What’s in it for our shoppers?
It boils all the way down to simplicity and freedom for the shopper in terms of controlling content material. It’s insanely simple to replace and edit stuff with out having to return to us or cope with managing the WordPress backend.
Webflow’s ‘Editor’ function is configured to the content material and removes all the standard complexity you get with dashboards of different content material administration programs – which means the trail to what you need is a brief one.
That type of intuitive management probably ends in higher content material – which is what it’s all about. Particularly if you happen to’ve not too long ago rebranded, you need that stuff to sing. Pointers needn’t be mechanical and prescriptive. Certain, you need them to be useful above all – making certain consistency and cohesion inside your model – however they’re additionally a possibility to exude a lil’ mojo and get your folks excited.
Talk to us about it
So there you’ve gotten it: that’s been our expertise with utilizing Webflow (up to now).
If you happen to’re a designer – or a digital artistic of any form – who’s labored with Webflow, we’d like to know what your expertise of it has been, and what potential you see in it.
Drop us a line or depart a remark beneath.

