Have you ever ever opened an e mail in your cellphone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static e mail design. Responsive emails are the reply.

Provided that greater than half of U.S. residents take a look at e mail advertising and marketing messages on their telephones, you should optimize your emails for a number of screens, together with cellular and pill.
Responsive emails use fluid photos and tables to stay versatile throughout completely different display sizes. Finally, they ship content material designed for every consumer’s optimum expertise.
Although responsive emails might be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive e mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial concerning the fundamentals of responsive emails.
What’s a responsive e mail?
A responsive e mail is an e mail that’s optimized for any system, together with a cellphone, desktop, or pill. They adapt to a number of display resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most popular system.
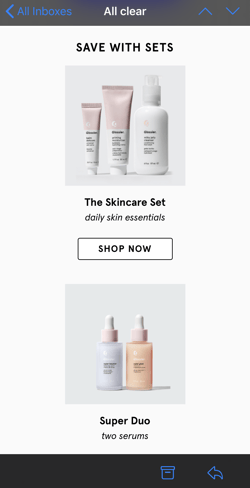
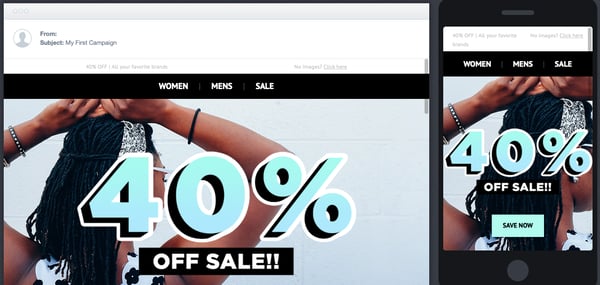
For example, right here is how a promotional e mail I acquired regarded on desktop.

This e mail has superior imagery, shoppable icons, and is properly formatted. After I open the e-mail on cellular, that is what I am greeted with.

I nonetheless have the identical info and the identical photographs and shoppable icons. The one noticeable distinction is the e-mail format. It’s completely different to raised match the cellular expertise.
Now, think about if that very same desktop structure was utilized to cellular. I’d need to zoom in on my cellphone to see any of the photographs or textual content. As an alternative of doing that, I’d unsubscribe.
With responsive e mail, consumer expertise might be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers happy with an optimized cellular e mail design will discover themselves opening extra advertising and marketing messages as a result of they comprehend it’ll be accessible and look good.
So, with all this speak about responsive emails, you have to be itching to create your individual. Subsequent, we’ll take a look at some responsive e mail examples and templates.
Responsive E-mail Designs
There are lots of methods you can design responsive emails.
When you have coding information, you may code completely different e mail templates for various display sizes. You too can use a pre-made template that works will all display sizes.
Irrespective of your strategy, you’ll want your e mail advertising and marketing software program. Right here, you may design an e mail, after which preview that e mail on a number of gadgets. Most e mail software program will present you ways the design will look on a number of gadgets.
The video under will stroll you thru find out how to design an e mail with a template. Within the video, the consumer is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you employ.
Coding a Responsive E-mail
Should you’re trying to make parts of your e mail responsive, you’ll must work with media queries.
Media queries are a CSS method. It permits you to set model guidelines that solely seem if sure situations are true. For instance, you may specify what font sizes and picture sizes to make use of when a display is 600px extensive or smaller.
When working with e mail, you should use media queries to specify what your design ought to appear like on desktops, tablets, and cellular gadgets. To take action, you’ll must specify the next:
- Use the selector “@media” and specify “display.” This means that the code will have an effect on gadgets with a display.
- Set your “max-width” in pixels. This specifies the display dimension the place the code will take impact.
- Specify any CSS model guides you need that particular display to comply with.
Let’s check out the code under.
@media display and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an e mail, physique textual content will seem at a dimension of 30px for screens which might be 600px extensive or smaller.
Whereas this strategy may also help you make sure parts of your e mail response, we suggest utilizing a template if potential.
Until you have got complete internet design expertise, coding a number of media screens might be time-consuming and irritating.
Should you aren’t technical or need a neater methodology, strive utilizing an e mail advertising and marketing device with built-in responsive templates. HubSpot’s free e mail software program, as an example, gives drag-and-drop templates which might be responsive by default.
Responsive E-mail Design Examples
It’s time to discover examples. Begin with this video, which works over a few of the greatest e mail advertising and marketing campaigns.
Then, you may examine a few of our favourite responsive e mail designs.
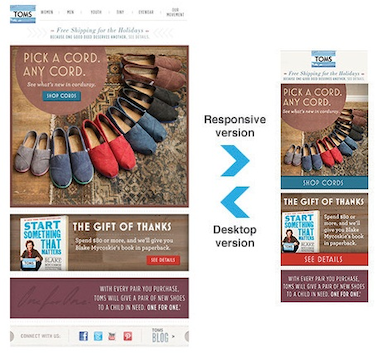
1. TOMS Publication
In TOMS’ e-newsletter, the primary distinction between the desktop model and the cellular model is the stacking and dimension of the show advertisements.
With responsive design, the cellular model doesn’t have cluttered navigation, and the picture suits the display properly. The CTAs have additionally been moved for higher visibility.

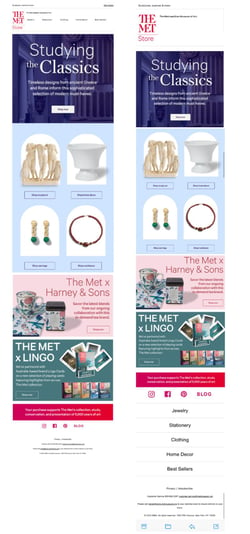
2. The Metropolitan Museum of Artwork
As seen within the TOMS e-newsletter, responsive e mail design helps stack the content material in a approach that’s visually interesting and straightforward to digest. This instance from the MET is not any completely different.
On cellular, the positioning of the menu modifications. Hyperlinks to completely different present store gadgets fall on the backside of the web page. This retains the photographs of accessible souvenirs entrance and middle.

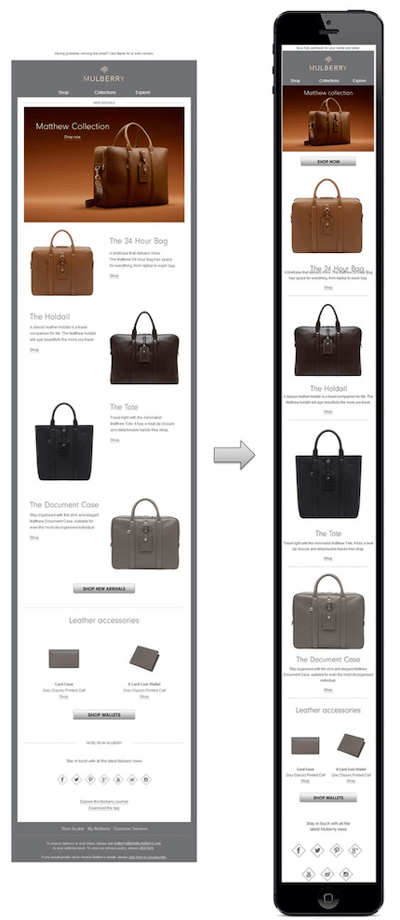
3. Mulberry
Once more, with a responsive e mail design, the secret is stacking. It’s all about making the content material straightforward to learn and visually interesting, irrespective of how small the system is that somebody is viewing the content material on.
The alternating photographs and textual content make sense for desktop, whereas the constant stacking of photographs over associated textual content for cellular, together with the dividing strains, ensures the viewer received’t be confused.

Responsive E-mail Templates
A responsive template will mechanically adapt to any display dimension, so whether or not the e-mail is opened on a smartphone, pill, or pc, it would look nice and have full performance.
For these with much less of a coding background or these trying to spend much less time with design, my recommendation is to make use of a template. They’re a surefire approach to ensure your e mail will look skilled and be responsive.
Responsive e mail templates prevent time in designing an e mail that would’ve been picked out from a variety. For instance, HubSpot’s e mail advertising and marketing device consists of over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot gives a few free responsive e mail templates. Should you’re a HubSpot buyer or a free consumer, you may obtain and take a look at them out your self.
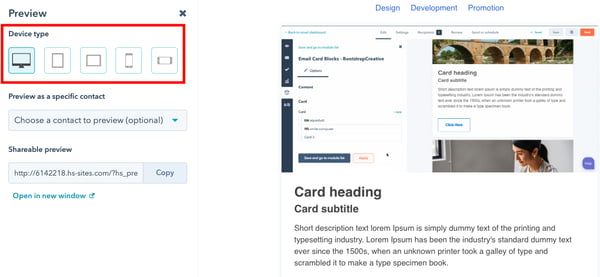
As an illustration, right here’s one of many responsive e mail templates — discover the sidebar, the place you may preview the template on a number of gadgets.

Clicking via system sorts and ensuring your e mail is formatted accordingly is likely one of the closing steps within the design course of and is the solely step within the responsive e mail course of once you’re utilizing software program like HubSpot.
By clicking on the smartphone system for preview, as an example, you may see in case your content material — together with font dimension and picture decision — is formatted in a approach that’s pleasing for cellular.
2. CampaignMonitor
The templates supplied by CampaignMonitor are much like many others, by which responsive e mail outcomes are proven within the preview device. For instance, here’s a CampaignMonitor template:

You possibly can see the completely different gadgets side-by-side so you may evaluate design parts simply. Tiny edits might be made to create the most effective expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice you probably have a minimal funds.
3. Stripo
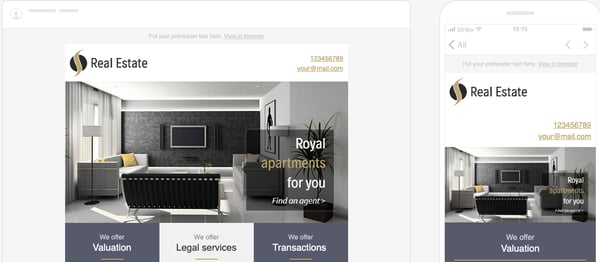
Stripo gives over 300 free HTML e mail templates. You possibly can select templates by trade, season, kind, and have. As an illustration, right here’s a template from their enterprise trade part.

A superb signal of a stable responsive e mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column structure was adopted within the cellular preview to suit the specs of telephones.
Stripo is an internet site you may go to rapidly to discover a template that matches your objectives. You may contemplate Stripo in case you’re trying to check out responsive emails or need some design inspiration.
4. Fixed Contact
Fixed Contact gives over 200 skilled e mail templates which might be accessible after signing up. From wanting on the instance under, you may see that the platform gives responsive e mail templates.

Fixed Contact’s templates have drag-and-drop enhancing, the choice so as to add surveys, ecommerce capabilities, and a photograph library device. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the particular instruments permit you to preserve consistency, like within the instance above. You possibly can inform that the responsive nature of the e-mail doesn’t compromise any of the design parts.
Now that we’ve taken a take a look at some template choices, let’s take a look at one other approach to make responsive emails work, together with greatest practices.
Responsive E-mail Finest Practices
The precise design of your responsive e mail will range based mostly on the objectives of your marketing campaign. Nevertheless, the following tips may also help you guarantee the most effective expertise in your readers.
- Be certain that your responsive e mail is scalable and versatile. Preview the e-mail on completely different gadgets to make sure your message is responsive.
- Should you’re coding your individual e mail, bear in mind CSS media queries change fields which might be fastened to fields which might be fluid.
- Use bigger fonts that shall be straightforward to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good in your internet pages, positively contemplate them for responsive emails.
Be sure you check your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they appear throughout a number of display resolutions. So many individuals entry emails by cellular only for the convenience of it.
A easy approach to examine the effectiveness of your e mail is to ship it to your self or your staff as a check — does it stack up in opposition to the opposite responsive advertising and marketing emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise in your clients. Should you’re simply making the transition, begin by exploring pre-made responsive e mail templates. These will prevent time whereas supplying you with design flexibility.
Then, get a second opinion. Ask a colleague to open an e mail on their desktop and cellphone. You may get their trustworthy suggestions on each experiences.
Lastly, don’t be afraid to experiment. You possibly can A/B check completely different responsive designs till you discover a structure that resonates most.
Quickly, you’ll be sending out responsive emails and growing your open charges.


![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)
