
I solely have 50 milliseconds to seize your consideration.
The identical holds true whenever you go to seize a person’s consideration in an e-mail.
Consumer expertise (UX) is vital, and whereas there may be ample content material on the market for anybody serious about studying extra about internet UX, there appears to be much less with regards to e-mail advertising UX.
E-mail UX is usually forgotten, ignored, or handled just like the red-headed stepchild (no offense, redheads). Poorly designed emails can result in fewer conversions, misplaced income, and erosion of brand name belief. After loads of studying and analysis, I’ve compiled my finest recommendation for good UX in emails. Whereas I received’t be stepping into e-mail accessibility, I’ll be exploring find out how to create the most effective UX to your e-mail subscribers, specializing in the e-mail content material as an alternative of the entire subscriber journey.

E-mail UX is about conserving the e-mail as easy and trustworthy as attainable. What do I imply by easy? It doesn’t embrace any additional info, photographs, or textual content than it wants as a way to obtain its objective (normally with a single click on). What about honesty? The content material within the e-mail isn’t faux, disingenuous, or a bait and swap.
Essentially the most profitable emails make it straightforward for the person to eat and act upon your content material.
Most emails have a handful of components that work collectively to realize a click on. If one ingredient is misplaced, it might affect all of the work you’ve put into the opposite components and might dilute your probabilities for a click on or conversion.
Vital Components of an E-mail Marketing campaign
Inbox Particulars
That is your likelihood at a killer first impression to get the reader to open your e-mail. It consists of the topic line, preheader textual content, sender handle, sender identify, and reply-to handle.
Don’t appear to be a spammer.
—Matt Vernhout, quoting Unknown
Begin along with your firm’s identify because the sender and use a monitored e-mail to your reply-to handle. Belief is constructed when your reader rapidly is aware of who the e-mail is from and what to anticipate from the content material. There’s a possible to check totally different senders if that aligns along with your branding tips, however the objective is on-sight recognition and readability. Plus, together with a monitored reply-to e-mail handle completes the suggestions loop.
Your topic line ought to reply the query, “Why ought to I open this e-mail?” Maintain it as quick and to-the-point as attainable. Crafting the proper topic line and preheader textual content could seem daunting, however it’s very attainable.
Content material
Higher generally known as every little thing your e-mail incorporates.
“While you emphasize every little thing, you emphasize nothing”
—Herschell Gordon Lewis, Efficient E-mail Advertising
You might have 11 seconds, at most, to speak your message. Writing clearly and succinctly is troublesome and isn’t given the respect it deserves, particularly in e-mail. It is a prolonged subject, however I’m going to the touch on a number of components to enhance the UX of your content material.
Let’s begin with the idea that your subscribers will solely scan your e-mail. Make it straightforward for them.
- Begin with the naked minimal of copy that you must get your level throughout. Until your e-mail publication is an eBook (which, we advocate linking to as an alternative), restrict the variety of phrases.
- The optimum line size for physique copy is 50-80 characters.
- Don’t waste your reader’s time. Get to the purpose by speaking worth.
- Emails ought to have particular objectives (ideally only one objective, or perhaps two). In the event you can’t reply the query, “Why am I sending this e-mail?” then you definately shouldn’t be sending it,
- If conversion is the objective of your e-mail (click on, buy, registration, obtain, and many others.), pay shut consideration to your worth proposition. Reply the query, “Why ought to they click on by means of?” In case your worth proposition is strong, the subscriber will say, “If I click on, I’m going to get one thing out of it.”
“The common grownup reader can learn 250 to 300 phrases per minute. If the typical studying time for an e-mail is 11 seconds, then the best size of an e-mail is round 50 phrases.”
—Tom Tate, AWeber
I wish to speak briefly about cognitive load, which is the quantity of psychological assets required to function a system. Based on the Nielsen Norman Group, minimizing cognitive load maximizes usability as a result of people have restricted processing energy.
When the quantity of incoming info exceeds our capability to deal with it, efficiency suffers. We might take longer to grasp the data, miss vital particulars, and even get overwhelmed and abandon the duty. Cognitive load is the science behind why it’s vital to trim your content material, chunk it, and use a content material hierarchy (extra on that beneath).
Design
Design components down to paint choice and picture alternative are to not be ignored when creating your e-mail.
How does your e-mail look and behave, and the way will your subscribers work together along with your e-mail?
“Nice design is eliminating all pointless particulars”
—Minh D. Tran, technologist and designer
“Visible design is the mechanism by means of which we work together with subscribers.”
—Jason Rodriguez
Let’s assessment a number of key design components and find out how to optimize every for the most effective e-mail UX.
Colours
Utilizing colours that don’t have sufficient distinction makes your e-mail troublesome to learn. Contemplate colorblindness when selecting your palette, in addition to utilizing colours which have ample distinction, that means there’s an enormous distinction between one shade and one other—like a black background and white textual content.
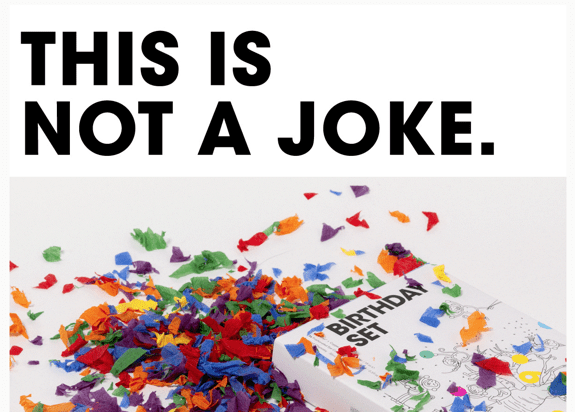
Good instance of excessive distinction from Land’s Finish:

Dangerous instance of distracting design and poor shade alternative:

Photos
These could be nonetheless images, animated gifs, icons, and extra.
Keep away from massive information and lengthy load occasions. E-mail file dimension must be beneath 100KB. Picture sizes must be lower than 1MB. Preserve your picture crispness on retina gadgets through the use of 2x picture width whereas conserving the file sizes small.
In the event you use background photographs with HTML textual content overlay, be certain that your picture isn’t busy or distracting. Whether it is, strive utilizing a background shade with stay textual content as an alternative. Bear in mind to make use of distinction to attract consideration to your message.
Customers count on to click on on graphics to be redirected, so don’t overlook to hyperlink each picture, gif, icon, and many others. in your e-mail. Gmail provides a obtain button to photographs bigger than 200x200px in the event that they’re not linked, so it’s at all times finest to hyperlink.
Based on the Image Superiority Impact, photographs are remembered higher than phrases. Use photographs that complement your e-mail’s message and don’t distract from the objective.
Keep in mind that many subscribers have photographs blocked by default, so together with descriptive alt textual content for them and your visually-impaired viewers who use display screen readers is important to accessible e-mail UX.
Typography = readability
If folks can’t learn your phrases, why trouble utilizing them?
Use daring, italic and ranging font weights and sizes as an instance hierarchy and distinction. Use fonts which can be readable and e-mail consumer secure, akin to Georgia, Arial, Occasions New Roman and Verdana.
When attainable, bullet lists. They make content material simpler to skim, however you’ll want to restrict it to 3 to 5 bullet factors. Paragraphs must be 5 strains or fewer. As a rule of thumb, paragraphs longer than three strains must be left-aligned, not centered.
Don’t be afraid of white house. Use padding, particularly between headlines, subheadlines, and physique textual content.
Font dimension can also be vital. Small textual content on a desktop consumer is very small on cellular, which is why you must alter your fonts for these subscribers. On desktop, the really helpful minimal is 16px for physique textual content, and a most of 21px. Pay shut consideration to line-height; relying on how a lot textual content you have got, chances are you’ll want to regulate it.
If attainable, at all times underline hyperlinks and keep away from clustering hyperlinks, as they are often troublesome to click on (particularly on cellular). Make your hyperlinks stand out for straightforward entry!
Content material Hierarchy
Highlighting crucial level of your message
- Your headline must be your largest textual content, don’t be afraid to go daring.
- Subheadlines must be smaller than headlines.
- Break up your physique copy into chunks: quick paragraphs, bulleted lists, and white house are your folks! No person needs to (or will) learn a wall of textual content.
- Finish your e-mail with a call-to-action (CTA). Extra on that beneath.
PostMates delivers good content material hierarchy:

Deciem delivers good distinction and hierarchy:

General Design Technique
Subscribers on cellular are restricted by display screen dimension. Based on the consultants at ActionRocket, your job as an e-mail marketer is to make the act of scrolling straightforward and enticing. This may be achieved by using good design and correct distribution of content material.
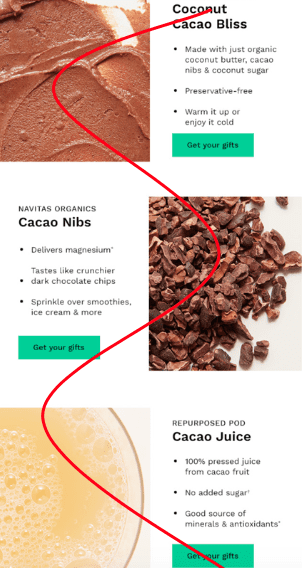
Utilizing visible cues that information the reader to scroll by means of your e-mail, akin to diagonal strains, screen-size chunks, and the S-curve structure is one strategy to maintain readers engaged. The S-curve method features a two-column structure with a picture on one aspect and replica on the opposite, switching sides with every subsequent row. Take a look at this instance of an S-curve structure from BBC, courtesy of ActionRocket.
To determine what components stand out most in your e-mail, do the “squint check.”
What do you see whenever you squint at your e-mail? Clearly not a lot, however the components that stand out probably the most (even whereas blurry) are the outstanding items your subscribers will see.
Instance of an S-curve structure from Thrive Market:

CTA
Use a CTA to inform the reader what motion you need them to take. CTAs don’t have to be buttons, however they have a tendency to be buttons. They will encourage digital actions (click on, learn, purchase on-line), drive readers to a digital property, or take an motion offline. For our functions, since we principally see buttons and textual content hyperlink CTAs in e-mail, that’s what we’ll discuss right here.
Hick’s Regulation stipulates, “the time it takes to decide will increase with the quantity and complexity of decisions.” Because of this e-mail entrepreneurs don’t usually embrace a number of major CTAs in a single e-mail. There are a number of exceptions, akin to long-form newsletters.
Your CTA design is a visible cue, so make them straightforward to click on throughout gadgets. The dimensions must be a minimal of 44x44px and your button ought to stand out from the remainder of the content material. Use a contrasting shade (on-brand, in fact) and use a filled-in button for major CTAs. Ghost buttons or textual content hyperlinks are tremendous for secondary CTAs, however in my expertise don’t carry out in addition to common filled-in buttons (perhaps they don’t cross the squint check).
If in case you have your e-mail metrics helpful, intently monitor them to see which CTAs your subscribers participating with most.
Use stay textual content at any time when attainable and at all times use a bulletproof button (an HTML button that works in all e-mail purchasers). That method, in case your subscribers have picture blocking, they are going to nonetheless see your CTA.
As for placement, CTAs are usually someplace beneath a few of your explanatory messaging. Individuals received’t take motion in the event that they don’t know what they’re getting out of it. The easier your message is, the extra acceptable it’s to have your CTA towards the highest.
Instance of a filled-in CTA button with contrasting colours from REI:

General E-mail Expertise
When attainable, code all textual content as stay textual content (not photographs) for finest accessibility, readability and cellular responsiveness. Maintain crucial items of data as stay textual content as an alternative of photographs, once more, resulting from picture blocking.
Talking of cellular responsiveness, keep in mind to ensure your e-mail templates are designed with a mobile-first method. Contemplate the sizes of picture, textual content, and HTML information. Relying on the business, cellular could make up not less than 50% of all opens, and emails that don’t render appropriately could also be deleted inside three seconds.
You may at all times check with E-mail on Acid for additional recommendations on efficient e-mail improvement.
Instance of textual content as a part of a picture as an alternative of stay textual content—discover how the blurriness of the textual content makes it more durable to learn:

Bear in mind to check and optimize your e-mail designs earlier than urgent ship with Marketing campaign Precheck. Maintain them easy and to the purpose. Contemplate making a design system, model tips, and code snippets (modular templates) which have UX in thoughts.
E-mail advertising must be a cohesive a part of your total technique, and subsequently e-mail UX is as integral to your online business as your web site, show promoting, social media, and the remaining.

Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s serious about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself severely and is usually described as a goofball. You may normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
Creator: Nout Boctor-Smith
Nout (rhymes with fruit) is an e-mail marketer who has been concerned within the digital advertising house for about 9 years and has labored with e-mail for about seven years. She’s serious about course of enhancements, e-mail UX, deliverability, and code. She by no means takes herself severely and is usually described as a goofball. You may normally discover her chatting on the #emailgeeks Slack neighborhood, obsessing over style, petting cats, and consuming scrumptious meals. Join with Nout on LinkedIn.
