
Not everyone seems to be blessed with the ability of coding. The standard digital marketer could have restricted information of HTML and CSS, not point out the variations between net and e-mail growth. So, what occurs to non-developers when it’s essential to contact the code in an HTML e-mail and taking a look at it makes your eyes cross?
Code mills will help resolve the issue. And the reality is, a whole lot of e-mail builders use instruments to assist them get the mundane, tedious duties of coding HTML emails accomplished sooner.
On this article, we’ll introduce you to some on-line instruments that generate email-ready code you should use in your campaigns. That features:
- E-mail background code mills
- Bulletproof button code mills
- Responsive e-mail format mills
- Media question mills
- Mailto hyperlink code mills
- HTML character converter
What are the ache factors of coding HTML emails?
In case you’ve been within the e-mail sport for any period of time, you understand how laborious it’s to code HTML emails to show properly on each system and e-mail consumer. For example, an e-mail template that works in Gmail won’t show appropriately in Microsoft Outlook or vice versa.
However what’s tough about coding HTML emails? Glad you requested. Listed below are some ache factors in utilizing HTML for e-mail:
- Not all e-mail shoppers are created equal. When dealing with HTML code, all e-mail shoppers reply in a different way. For instance, e-mail shoppers have various assist for background-image; it really works on Gmail for probably the most half, renders on some variations of Microsoft Outlook, and Yahoo partially helps it. In case you use the background-image property in your HTML e-mail template, you’ll have completely different rendering experiences relying in your reader’s e-mail consumer. Not cool.
- E-mail growth requires technical information. Considering of coding an HTML e-mail from scratch? Hopefully, you’ve received a Swiss military knife of coding abilities hidden someplace since you’ll want fairly a little bit of in-depth information about e-mail growth, HTML, and CSS to code an e-mail from the bottom up.
- Emails are time-consuming to code. Even if in case you have a devoted e-mail developer, which many small companies don’t have, creating emails may be very time and resource-intensive. Unlock useful tech assets to focus your vitality the place it counts.
Why do you have to use HTML e-mail code mills?
HTML emails are eye-catching, however they arrive with fairly a number of ache factors. Code mills for e-mail growth will help you with among the trickier duties and primary components of e-mail.
Code mills show you how to rapidly create code snippets of HTML and CSS for frequent e-mail growth duties. Listed below are some explanation why it’s best to use a code generator – even in case you’re an e-mail developer:
- Code mills prevent time and assets. By offering reusable code snippets, code mills mean you can give attention to growth duties. Simply as DevOps engineers use Gruntwork’s code library to keep away from constructing their infrastructure from scratch, you don’t need to code emails from scratch both!
- Simply copy and paste clear code. We’ve all heard the traditional joke: What sort of developer are you? / I’m a Google developer. / Actually? / Yeah, I Google the way to code, then I copy-paste it. Let’s face it, coding utterly from scratch is mainly a delusion. As a developer, you’re most likely copy-pasting in any case from your personal library of code snippets and open-source code from on-line boards like StackOverflow and Quora. Code mills are simply extra refined, use-case-specific variations of your present instruments.
- Keep away from errors. In e-mail growth, the time period “bulletproof” describes a little bit of code that shows appropriately throughout completely different e-mail shoppers. Since code mills give you clear code, you’ll be able to keep away from errors and create bulletproof HTML emails with ease.
Six HTML code mills you should use totally free
Let’s dive into some frequent HTML code snippets and what free code mills we are able to use for every:
- Backgrounds
- E-mail buttons
- Responsive layouts
- Media queries for display sizes
- Mailto hyperlinks
- Character conversions
Let’s dig into every of those.
What’s a great HTML background generator?
Coloured backgrounds make your emails pop in a sea of boring black-and-white plaintext emails. However there’s a catch: They’re not straightforward to code. In any case, bulletproof backgrounds are HTML/CSS backgrounds that use a mixture of a conventional background picture mixed with some Vector Markup Language (VML) to create backgrounds to show correctly no matter your subscriber’s e-mail consumer.
Easy methods to code a bulletproof background is a lesson for an additional day, however if you wish to shorten the method, strive utilizing an e-mail background generator device like this one:

To make use of this device:
- Submit the URL of the picture you need to use on your background.
- Select a fallback colour in case your picture doesn’t render.
- Observe the device’s instructions and copy-paste the 2 code snippets the place directed.
That is background code generator a well-liked answer for e-mail geeks. Not solely are you able to create a background for your entire e-mail, you can even generate background code for single desk cell.
What’s a great bulletproof button generator?
Bulletproof buttons are an effective way to make calls-to-action which might be accessible, supported by all e-mail shoppers, and stand out. In case you’re desirous about coding e-mail buttons from scratch, try our tutorial. If you wish to hit the bottom working, we advocate this bulletproof button code generator:

To make use of this device:
- Provide button textual content.
- Submit a background picture URL (optionally available).
- Specify your button traits, together with button dimension, font colour, and the URL of the touchdown web page you need to direct your readers to.
- Copy-paste the button code and insert it into your e-mail template.
What’s a great e-mail format generator?
Buttons and backgrounds are essential, however layouts are the backbones of emails, What number of columns will your e-mail have? Do they broaden or collapse to suit cellular gadgets? Will you may have completely different layouts for various sections?
Try our assets for responsive e-mail templates if you wish to tackle the problem of coding your personal format. In any other case, try Julie Ng’s E-mail Format Calculator to generate HTML and CSS code snippets for responsive e-mail grids and layouts:

To make use of this device, merely observe Julie Ng’s instructions. Be aware that the device makes use of a “Gmail first” strategy to responsiveness.
How do I code media queries for various display sizes?
Whilst you don’t need to use media queries to construct a responsive e-mail, it’s one of the crucial widespread strategies amongst e-mail coders. If you wish to be sure you’re focusing the correct breakpoints or want to focus on a selected system, SimpleCCS.eu affords a strategy to rapidly generate a whole lot of completely different media queries.

To make use of this media question code generator:
- Select the breakpoint or particular system
- A pop-up window will seem
- Copy and paste the code on your e-mail
This device could also be lacking media queries for extra trendy gadgets akin to Google Pixels and newer iPhones. However you’ll be able to rely on previews from E-mail on Acid by Sinch that will help you be certain that your emails look nice on the newest from Android and iOS.
How do I generate mailto hyperlinks?
Mailto hyperlinks are an important addition to your emails as a result of they open pre-populated reply emails in your reader’s default e-mail consumer. Extra importantly, they direct incoming e-mail visitors out of your prospects to the correct recipients in what you are promoting. In case you’d prefer to code your mailto hyperlinks from scratch, try our mailto hyperlink tutorial. Or you’ll be able to try Parcel’s mailto generator:

Parcel’s no-frills mailto generator is easy to make use of:
- Fill within the parameters you’d prefer to populate.
- Hit “Copy Hyperlink.”
- In your HTML e-mail template, paste the copied textual content within the href attribute of an HTML tag <a> and specify the show textual content.
For example, a pattern copied hyperlink may appear like this:
mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I'dpercent20likepercent20topercent20knowpercent20morepercent20about...
By itself, this doesn’t do something, actually. Let’s say we wish the show textual content to be “Get in contact!” We’ll do that by passing the above code to the href attribute of an HTML <a> tag:
<a href="https://www.emailonacid.com/weblog/article/email-development/code-generators/mailto:joansmith@emailonacid.com?topic=Questionpercent3Apercent20Emailpercent20testingpercent20tools&physique=I"dpercent20likepercent20topercent20knowpercent20morepercent20about...">Get in contact!</a>Simply copy-paste this into your e-mail, and also you’re good to go!
Parcel additionally has a calendar hyperlink code generator, which is beneficial for emails selling webinars and occasions in addition to onboarding or gross sales emails by which recipients may have so as to add a gathering to their calendars.
Easy methods to convert convert particular characters for HTML
Okay, this one isn’t fairly as glamorous as the opposite options we’ve coated above: character encoding. Once you create emails, it’s not all the time so simple as copy-pasting your e-mail content material into your e-mail template. You’ll must encode sure particular characters.
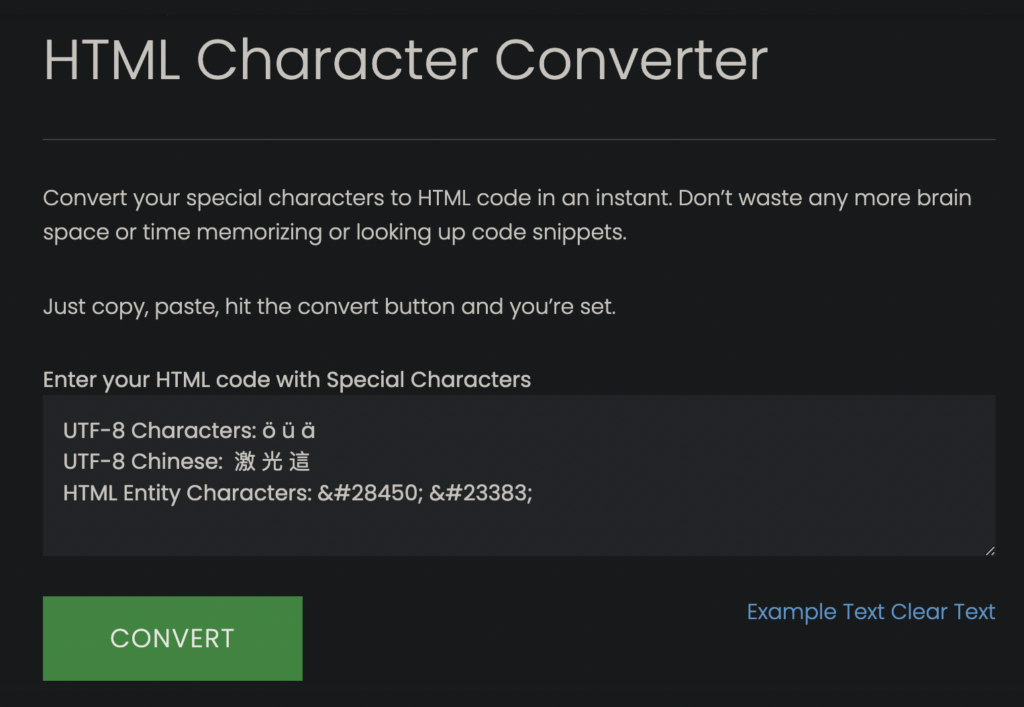
Try E-mail on Acid’s character converter, which generates code snippets for all of your particular character wants. Generally, it’s the little stuff that makes or breaks your e-mail:

To make use of our device:
- Insert your particular characters into the window.
- Hit “CONVERT.”
And that’s it! Simply embed the code wherever you need. In case you want some assist beginning, click on on the “Instance Textual content” hyperlink to provide it a strive.
Don’t neglect to check…
With a code generator, HTML e-mail coding turns into a bit of bit much less anxious. In case you’re desirous about different methods to streamline your e-mail growth, try our record of the greatest e-mail growth instruments. If you wish to check out a low-code answer, try Mailjet by Sinch’s drag-and-drop E-mail Editor. Learn the way e-mail template builders easy out the kinks in your e-mail growth workflow.
However wait – earlier than you ship out your newest marketing campaign by means of your e-mail service supplier (ESP), don’t neglect to check! Preview how your code snippets will look in 100+ e-mail shoppers and stay gadgets with E-mail on Acid’s testing instruments. Why go away perfection as much as likelihood?

Creator: The E-mail on Acid Crew
The E-mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.
Creator: The E-mail on Acid Crew
The E-mail on Acid content material group is made up of digital entrepreneurs, content material creators, and straight-up e-mail geeks.
Join with us on LinkedIn, observe us on Fb, and tweet at @EmailonAcid on Twitter for extra candy stuff and nice convos on e-mail advertising.

