Outlook is a fairly standard e-mail shopper. It holds 11% market share (Outlook apps maintain 9%, and the net model is utilized by 2% of individuals worldwide).
It’s mentioned to be ample for all companies’ wants.
Although, Outlook can be well-known for its “distinctive” rendering guidelines. The commonest points that individuals face when opening in or sending emails to Outlook are:
- rounded buttons get square-shaped;
- backgrounds for particular person containers and rows don’t render;
- menu tabs lose their types.
These points are broadly mentioned on the internet, which made us need to cowl options to them on our weblog.
Some, when making an attempt to repair these issues, make modifications to whole codes. However because it generally occurs, you get one drawback fastened, the opposite one happens.
As an example, e-mail templates with renewed code don’t twist buttons in Outlook, however then they don’t render banners. Or what’s even worse — these e-mail layouts may get damaged in different e-mail shoppers, like Gmail or Yahoo.
That is why we expect, the issue must be solved regionally — just for the weather that demand it, not whole emails.
1. Rounded buttons get square-shaped in some variations of Outlook
It’s been confirmed by quite a few investigations that the form of a CTA button doesn’t impression CTR and CTOR in any respect.
The primary cardinal rule for making your buttons efficient is — to make it noticeable with clear and interesting copy on it.
But, the form of the buttons issues to us, designers, coders, and e-mail entrepreneurs, as we wish our emails to be model constant.

So, what does Outlook do to buttons?
To start with, some variations of it simply make all of the angles proper. Then, it removes all whitespaces in buttons which makes them look much less engaging, but they’re nonetheless fairly noticeable.
What causes this bug?
There are 3 main strategies for button layouts in emails:
- The table-based methodology.
- The Stripo methodology. Let’s give it this title as a result of it was developed for our e-mail template builder as, in our opinion, it suits our wants finest).
- The VML methodology.
The third one was invented solely for Outlook. Whereas others aren’t supported by this e-mail shopper, however have wider assist amongst different e-mail shoppers.
The best way to set a VML-based
If you’re a Stripo consumer, to optimize your buttons for Outlook, you solely have to:
- open “Basic settings” on the aspect panel;
- open the “Button” tab;
- toggle the “Help for Outlook” button.
.jpg)
Now my buttons in Outlook stay rounded, maintain their type and colours.

(Outlook 2016, Home windows)
Wanna do the identical?
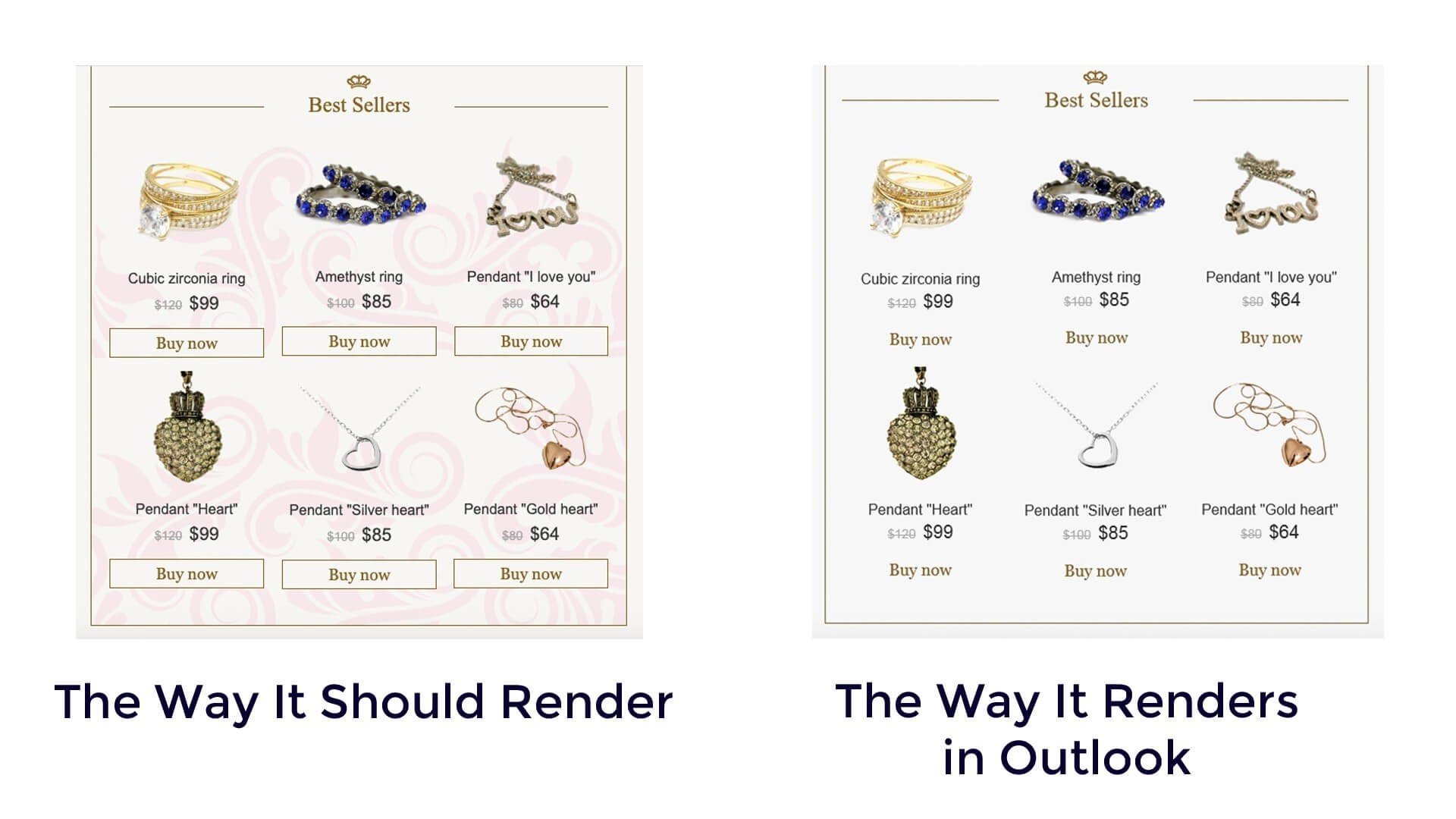
2. Container or construction backgrounds don’t render in Outlook
The lion’s share of questions on Outlook on the internet is “methods to set a background picture to modules and separate components”.

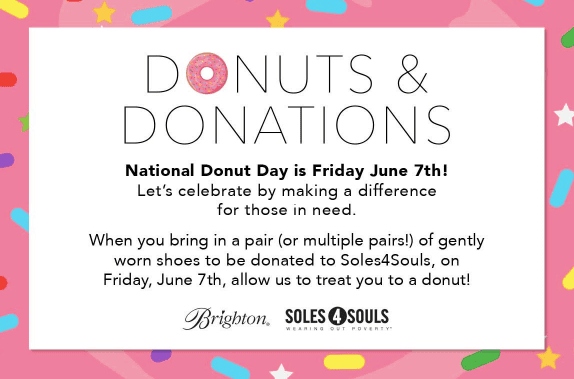
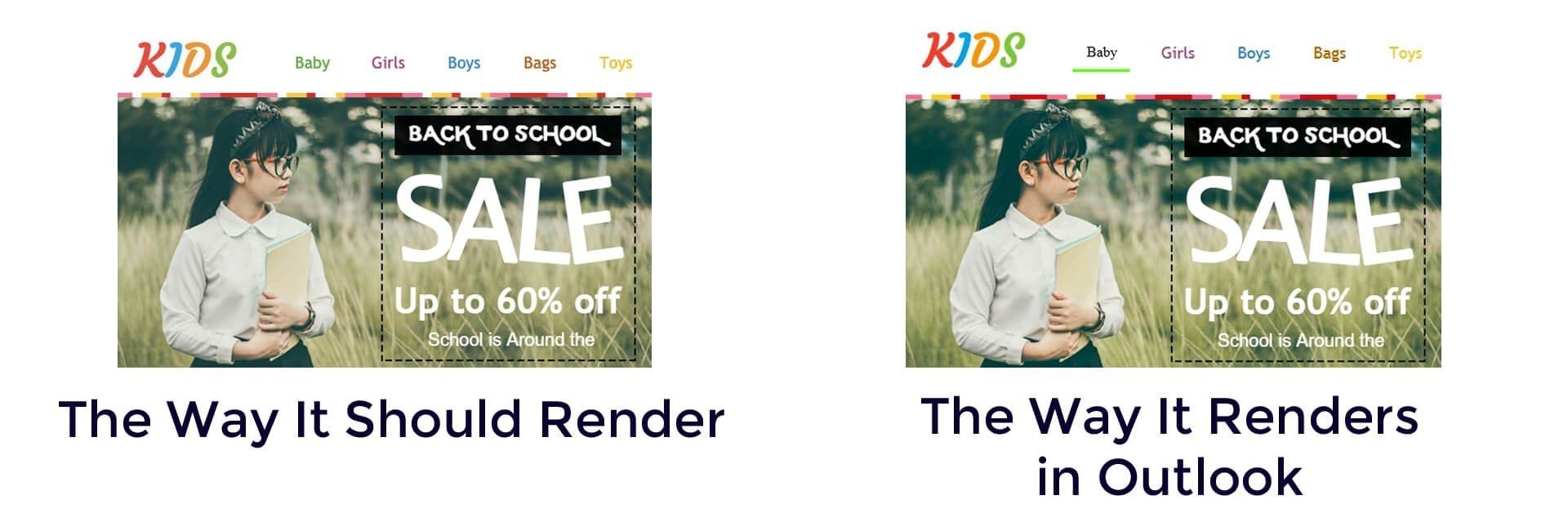
The e-mail on the correct appears fairly cool, although the pattern on the left appears full.
That is the principle objective of all backgrounds — to make e-mail designs look full.
Essentially the most superb and probably the most attention-grabbing reality about that is that Outlook does render backgrounds, which might be set for whole emails, throughout its internet model, throughout all variations of its desktop software and in Workplace 365.
So, what if it’s essential set a background for a sure factor in your e-mail?
To start with, allow us to remind you which you could set backgrounds for whole e-mail template within the Look tab within the Basic Settings part — it can render accurately throughout all desktop e-mail shoppers.
The best way to set a background picture for a construction/row that renders in Outlook
Very simple to do it — simply construct it as a banner. As a result of all of the layers of the banner that you simply construct with Stripo, when being exported wherever or downloaded as HTML-file, make a single picture. And as we all know all photos work nicely throughout all e-mail shoppers.

To construct a banner, it’s essential:
-
add a banner picture that can function the construction background;
-
add the “extra” picture which is able to function the principle picture to your content material module or add the picture of the button— bear in mind to make use of our “Sticky notes” choice to put extra photos at equal distances from all sides of the banner picture;
-
place your CTA textual content over the photographs;
-
add a hyperlink to this construction.
Vital to notice:
This trick works provided that you add only one product merchandise on this construction/row.
The best way to set a background picture for a container/factor that renders in Outlook
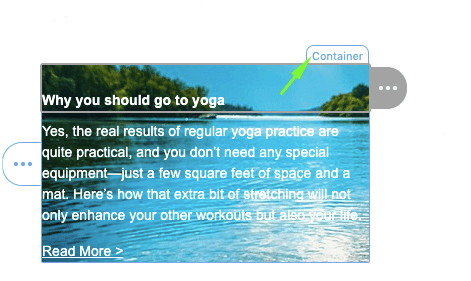
In some instances, you may have to set a background for a separate container or a column in a row.
Our background for containers renders accurately throughout all variations of Outlook:

There are two methods of doing it:
Method 1. Constructing a banner
Sure, you will have to construct it the best way we described within the part above, however you will have to make use of a 2-column construction.

Method 2. Constructing a VML-based background
You might want to put together the construction and the factor that you will add a background in.
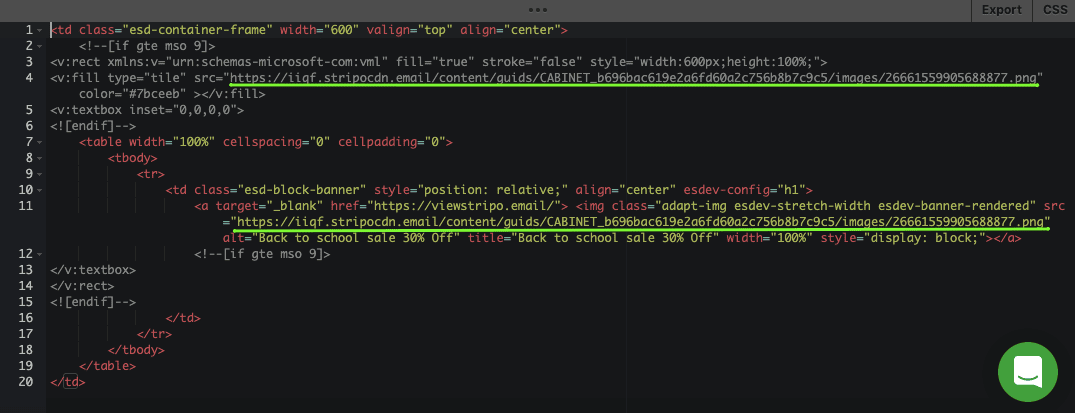
As soon as it’s executed, it’s a must to work with e-mail template code.
-
put a mouse pointer over the required factor proper within the template;
-
above this factor, discover the “container” label;


<!--[if gte mso 9]>
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" type="width:327px;peak:100%;">
<v:fill sort="body" src="https://iiqf.stripocdn.e-mail/content material/guids/CABINET_b696bac619e2a6fd60a2c756b8b7c9c5/photos/26661559905688877.png" coloration="#7bceeb" ></v:fill>
<v:textbox inset="0,0,0,0">
<![endif]-->
(The supply of the code: backgrounds.cm. We optimized this code to make it meet our editor necessities higher);
- insert this code pattern under the exact same line:
<!--[if gte mso 9]>
</v:textbox>
</v:rect>
<![endif]-->

-
within the embed code, edit picture width in accordance with the width of the container — you’ll be able to see it within the high line after the “width” tag. In our case, it’s 600 px.
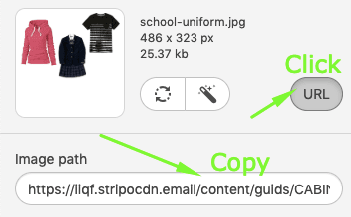
If the picture is hosted on our servers, then chances are you’ll get the URL right here:
-
in your HTML e-mail template, click on the very background picture that you’ve got chosen;
-
within the settings panel, click on the “URL” button;
-
within the picture path subject, copy the hyperlink.

Vital to notice:
In case you have beforehand added the VML-based button to the container or a construction, then your VML-based background is not going to work. Outlook shows simply one of many two VML objects — the one which was set first.
Coming quickly:
Glad to announce that very quickly, we are going to add a management, much like the button management, to background photos. This implies, you’ll not have to deal with code — you’ll solely want to decide on whether or not you need to set particular backgrounds for the Outlook customers.
3. Menu objects lose their types in some variations of Outlook
Our customers not often face this drawback, but we determined to place it on the listing, too:
menus and buttons might lose their types, together with colours, font sizes, and so on.
When constructing my e-mail, I set font sort: Trebuchet, and font dimension 18 px.
However in Outlook, I noticed this:

If you happen to look carefully, you will note the primary menu merchandise is written in Instances New Roman, 12px, and in black.
What causes this bug:
You merely overlook so as to add a hyperlink to those components. When the factor that ought to have a hyperlink doesn’t have one, it can lose its types.
Resolution:
Test in case you’ve added hyperlinks to all components previous to testing or sending your emails over to recipients.
Vital to notice:
When constructing e-mail templates, we add hyperlinks to all the weather that ought to have them. If you don’t take away one deliberately, however merely overlook to switch with yours, your menu will not lose its type because it has all the required hyperlinks.
Remaining ideas
Outlook is basically ample for a lot of companies’ wants. And we do not need to be afraid of it. Fairly the alternative – we have to study to deal with it. Moreover, Outlook now helps animated GIFs (some variations). Is not it nice?
Because of our open HTML code editor, we permit our customers to embed particular code components to allow them to ship lovely refined emails to all recipients, together with those that use previous or new variations of Outlook.
Within the brief run, you’ll not have to deal with codes — we are going to do it for you.
You’ll solely must activate respective choices.
Please, learn this weblog publish on methods to construct and export e-mail templates to Outlook with Stripo.
Optimize My Emails for Outlook